Jedes Jahr zeichnen sich neue Webdesign Trends aus. Auch im Jahr 2022 ist das der Fall. Ein Grund dafür ist, dass man sich schnell „satt“ gesehen hat und Webdesigner einen neuen frischen Wind in die Gestaltung von Websites hauchen wollen. Doch wie sinnvoll sind Webdesigntrends und was kann uns im Jahr 2022 erwarten?
Farbverläufe
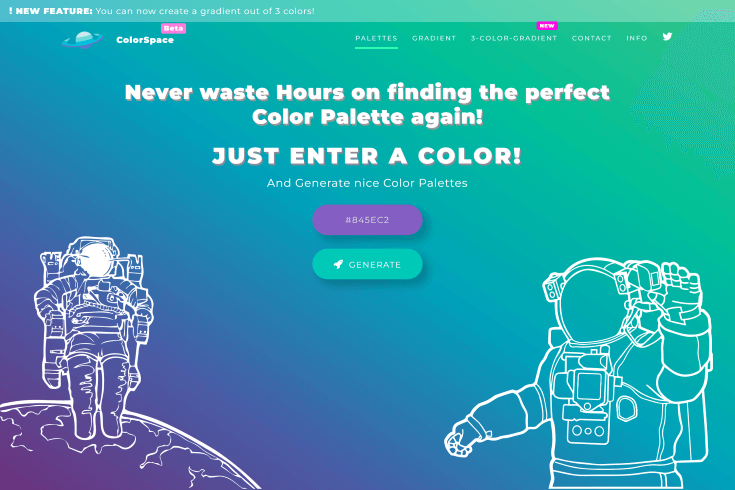
Die Farbverläufe liegen wieder im Trend! Gegenüber den einfarbigen Flächen möchten sie einen dynamischen Effekt erzielen und Websites mehr Schwung verleihen. Eine genaue Farbkombination ist dabei nicht definiert und liegt ganz in Deinem Ermessen.

Zur Website von: https://mycolor.space/
Memphis Design
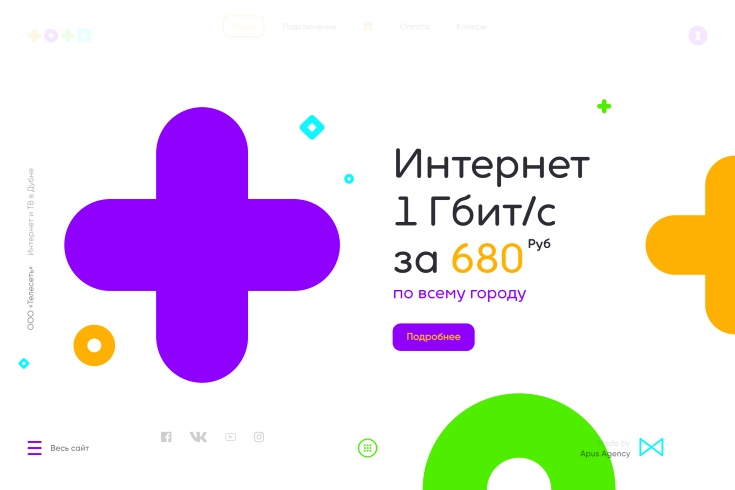
Das Memphis Design entspringt von Mailänder Designergruppe "Memphis". Sie sorgen in den 80er für auffallend bunte, schrille Farbigkeit, gewagte Material- und Formkombinationen in den Bereichen Möbel-, Textil- und Keramikdesign. Diese Merkmale sollen nun auch im Webdesign ein herziehen. Die Websites sollen bunter, aufgeschlossener und abenteuerlicher als jemals zuvor wirken. Sie sind ein Kontrast zu den viel verbreiteten minimalistischen Designansätzen sein, die überwiegend gleich aussehen.

Zur Website von: https://teleset.plus/
Typografische Hero Header
Große Lettern und kaum bis gar keine Bilder: So soll eine starke Botschaft überbracht werden. Die Typografische Hero Header sollen auffallend einfach sein und die Aufmerksamkeit auf eine gezielte Schlagzeile lenken. Dabei wird auch das ganze typografische Register gezogen und Charakteristiken von unterschiedlichen Schriftarten und -schnitten gespielt.

Zur Website von: https://grege-interieurs.com/
Organische Formen
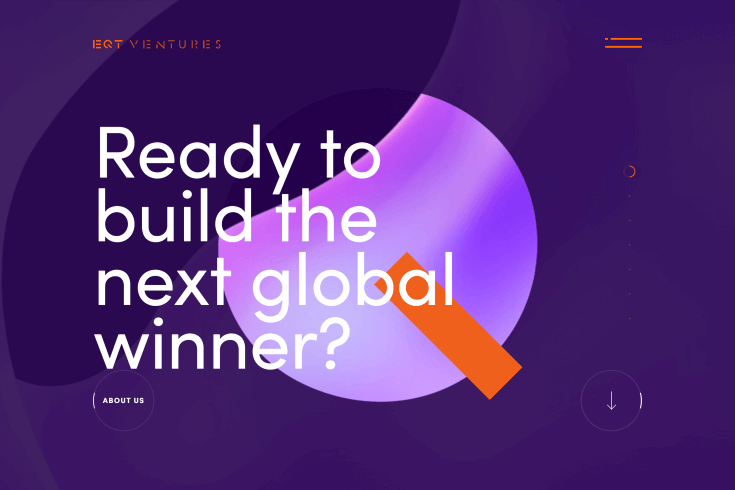
Das heutige und damalige Web basiert immer noch auf quadratische Containern. Diese etwas unfreiwillige Gestaltungsregel soll indessen durch organische und natürliche Formen aufgebrochen werden. Es wird bewusst auf Symmetrie verzichtet, sodass die Webseiten lebendiger und natürlicher wirken. Zudem können Designer mit den Formen den Blick besser lenken und Seitenelemente hervorheben.

Zur Website von: https://eqtventures.com/
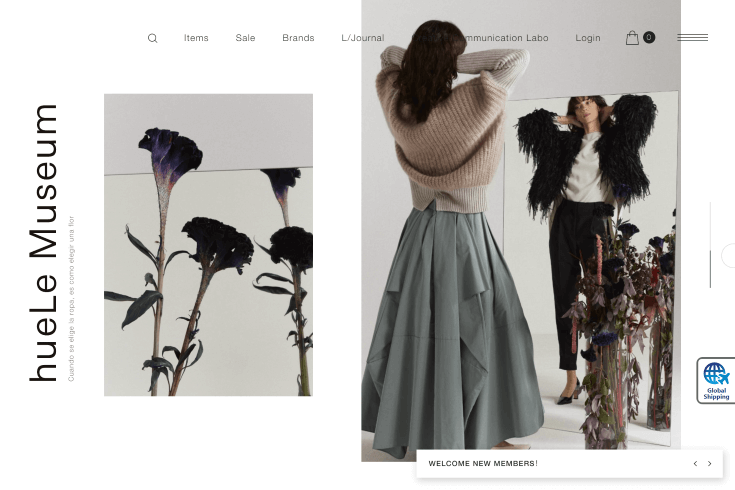
Asymmetrische Layouts
Die meisten Websites liegen einem Raster zugrunde, welches schnell erkennbar ist. Das asymmetrische Layout soll den Eindruck eines festen Rasters auflockern und die Grenzen verwischen. Gerade künstlerisch angehauchten Seiten nutzen oft die Asymmetrie, um ein puristisches Gesamtbild zu kreieren.

Zur Website von: https://www.huelemuseum.com/
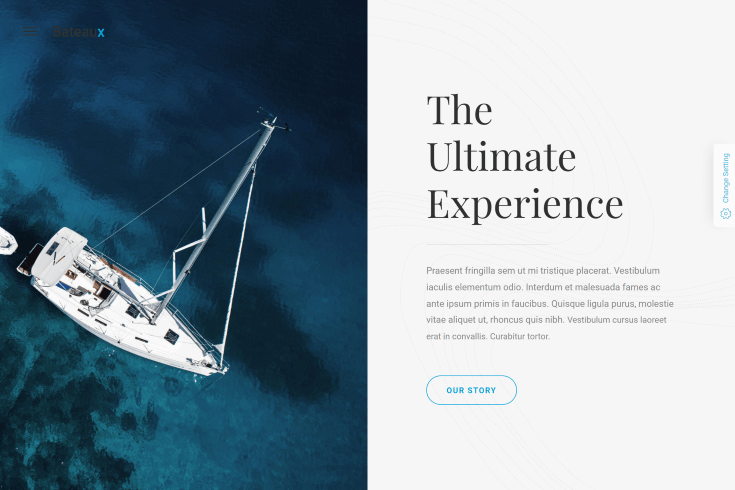
Splitscreen Design
Bei einem Splitscreen Design werden zwei Hälften durch eine vertikale Linie getrennt. Diese Aufteilung wirkt oft wie eine Doppelseite in einem Print-Magazin. Die Gestaltung beider Hälften werden dabei oft unterschiedlich gestaltet und gerne für große Bilder oder Navigationen verwendet.

Zur Website von: http://www.bateauxtheme.com/bateaux/split-slide/
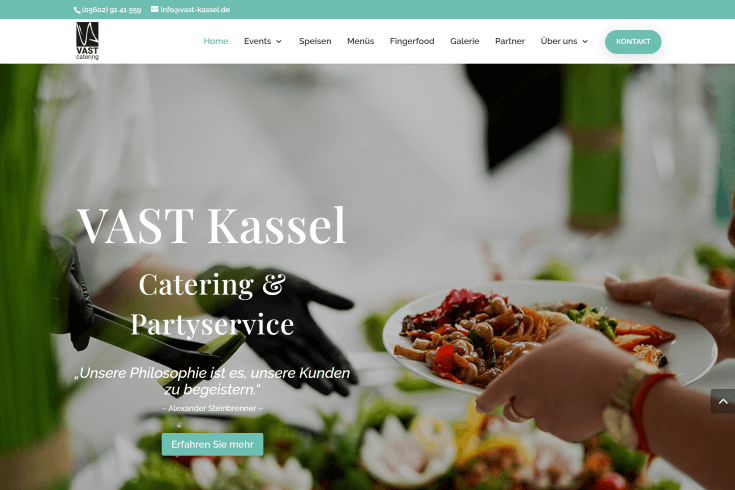
Fixe Navigationen
Die fixe Navigation kehrt zurück! Menüleisten, die immer zu sehen sind, soll dazu dienen, dass Besucher nicht wieder hochscrollen müssen, wenn Sie durch das Hauptmenü navigieren wollen.

Zur Website von: https://vast-kassel.de/
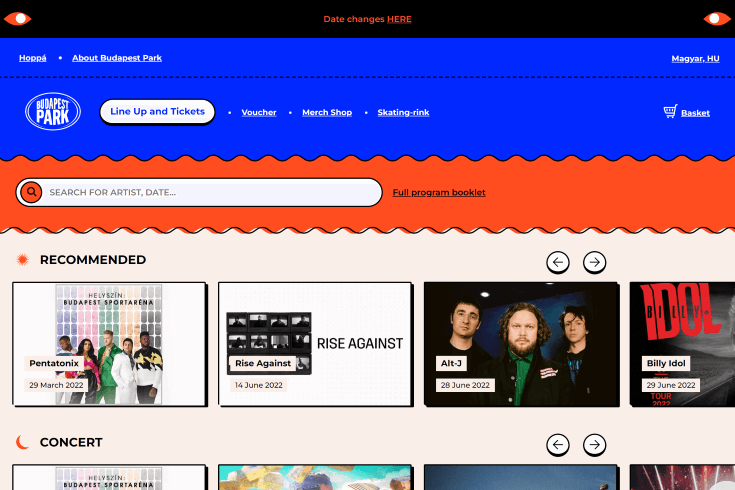
Web Brutalismus
Brutalismus gibt es schon seit 1950 und entspringt dem Architektur-Design. Die Stilistik von Brutalismus erinnert an einer rohen, teilweise unfertigen Art. Es möchte gewohnte Sehgewohnheiten aufbrechen und nutzt dabei oft unharmonische Farben und Schriften.

Zur Website von: https://www.budapestpark.hu/en
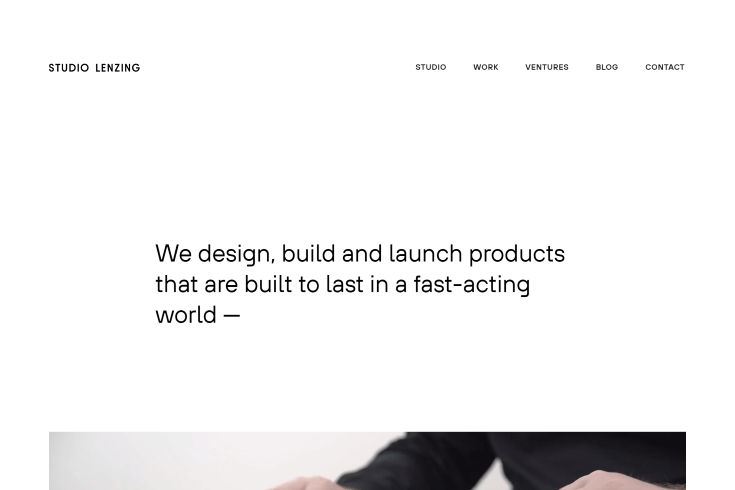
Minimalismus
Das Flat Design wird noch weiter getrieben und ist beim Minimalismus gelandet. Beim Minimalismus möchte man alle unnötigen Gestaltungselemente weglassen und mit besonders viel Weißraum arbeiten.

Zur Website von: https://www.studiolenzing.com/
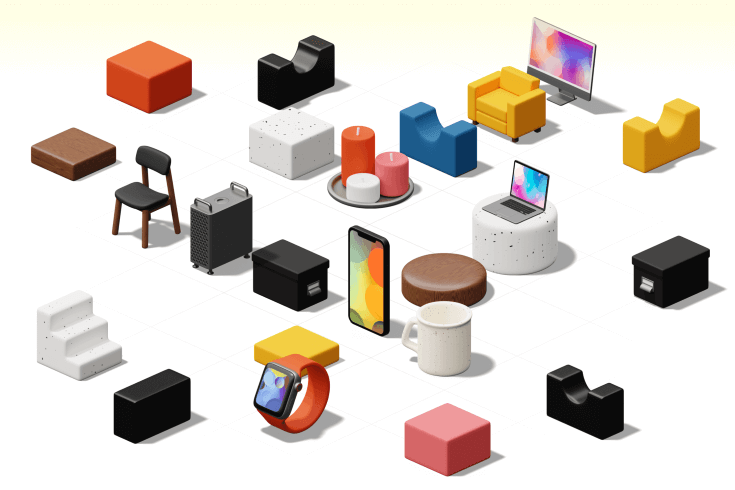
Isometrische Grafiken
Fotos sind schwer zu beschaffen und in Zeiten von klischeebehafteten Stockfotografien, möchten Webdesigner die immer gleichen Fotos durch inpiduelle Grafiken ersetzen. Dabei fanden sich viele in den isometrischen Illustrationen wieder. Sie sind sowohl beschreibend als auch am Computer produzierbar.

Zur Website von: https://isometrica.xyz/
Meinung: Sind Webdesign Trends sinnvoll?
Webdesign Trends werden jedes Jahr neu diskutiert und definiert. Wie sinnvoll sind diese Trends eigentlich? Als Webdesigner verstehen wir die Sinnhaftigkeit der Definition dieser Trends: Man möchte das gewohnte Aufbrechen und eine Gestaltung finden, die sich von der Masse abhebt. Doch hier beißt sich die Katze in den Schwanz. Folgt eine größere Masse immer wieder den Webdesign-Trends, so werden folglich die im Moment entwickelten Seiten alle mehr oder weniger gleich aussehen. Wir nehmen gerne die Trends wahr, aber bedenken, dass gerade Unternehmen immer einem Corporate Design gerecht werden müssen. Einzelne Elemente der Webdesign-Trends nehmen wir auf, um kreativ an den Designs zu arbeiten, bleiben aber der DNA des Unternehmens treu. Es ist also wichtig nicht jedem Trend hinterherzujagen und sich selbst Gedanken zu der Gestaltung zu machen.