Begriff aus der IT
Der Begriff „headless“ kommt ursprünglich aus der IT. Als „headless“, oder auch „kopflos“, bezeichnet man Systeme oder Architekturen, die über keine grafische Ausgabe verfügen, da diese Systeme extern angesteuert werden und nur Daten verarbeiten. Durch diesen Anwendungszweck benötigen sie keine grafische Oberfläche und die Oberflächen wurden gänzlich entfernt. Ein typisches Beispiel wären zum Beispiel Serversysteme.
Headless CMS in der Webentwicklung
Du kennst bestimmt die typischen Programme wie WordPress, Typo3 oder Drupal. Diese Systeme sind typische Beispiele für die üblichen CMS Systeme. Sie übernehmen sowohl die Verwaltung der Daten und wie diese dargestellt werden.
Ein headless CMS kümmert sich nur um die Daten. Es bietet Dir zudem Möglichkeit eigene Logiken im Backend aufzubauen. Mit den sogenannten „Collections“ definiert man welchen Datensatz man definieren will und ergänzt diese Collection durch Felder. So kann man etwa eine Collection für Blogbeiträge, FAQs und vieles mehr erstellen. Dadurch entsteht ein eigener riesiger Baukasten, indem man selbst definieren, in welche Form die Daten im CMS gepflegt werden sollen.
Die Inhalte werden dann meist über eine REST-API oder GraphQL-API zur Verfügung gestellt und können so nun in verschiedenen Programmen geladen werden. So kann man anhand der Datenbasis mehrere Systeme bespielen.
Eines der für Webentwickler größter Vorteil ist aber die Trennung zwischen Daten und Design. So können die Contenersteller sich auf die Inhalte konzentrieren und der Webentwickler erhält alle Daten als saubere JSON-Ausgabe. Jetzt kann der Designer sich komplett auf das Design konzentrieren und es mit den Inhalten befüllen, die zur Verfügung stehen. Das sorgt für ein Umdenken in der Webentwicklung und wie Design angegangen wird. In einem vorherigen Post zu „Wie man eine großartige Online-Präsenz erstellt“ sind wir darauf eingegangen, warum Inhalte wichtiger sind als das beeindruckende Design.
Strukturen im Vergleich
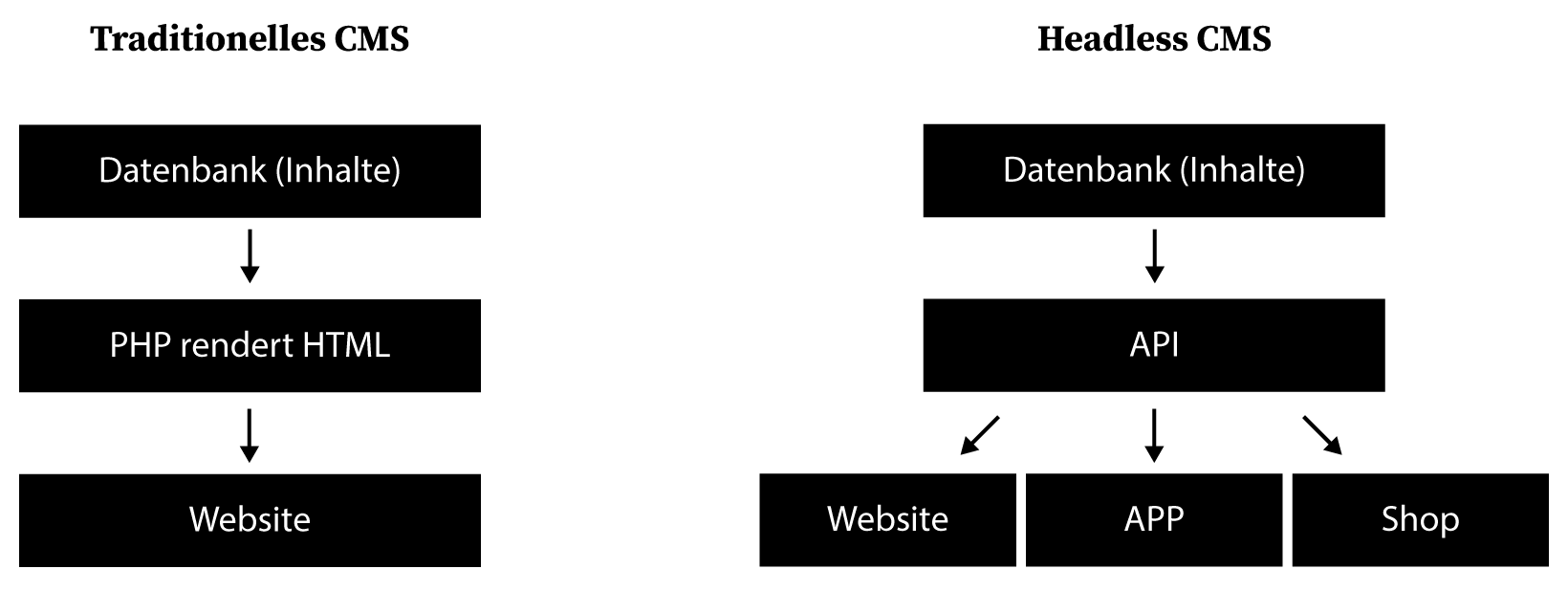
Um einen visuellen Vergleich zu erstellen, haben wir eine vereinfachte Darstellung der Strukturen aufgezeichnet. Man erkennt wie eindimensional die typischen CMS-Systeme sind und wie headless CMS Systeme durch eine Schnittstelle sehr flexibel sind.

Anwendungsbeispiele
Wann sollte man ein headless CMS nun anwenden? In folgender Übersicht haben wir Beispiele aufgezählt, bei denen ein headless CMS sinnvoll ist.
- Inhalte sollen von der Technik getrennt sein, um unabhängig zu bleiben.
- Die Inhalte sollen sowohl mehreren Systemen wie eine App, als auch auf einer Website ausgegeben werden.
- Man baut eine JAMStack Website, um die Geschwindigkeit der Website auf das Maximum zu heben.
- Man möchte ein vorhandenes E-Commerce-System durch ein mächtigeres CMS System erweitern.
Nachteile eines headless CMS
- Fehlende Features: Nutzt man eine Software wie WordPress, dann bringt diese ein System mit, welches direkt für Blogs programmiert wurde. So ist bei diesem Beispiel direkt in Kommentar, Revisions- und Benutzerverwaltungssystem integriert. Man benötigt hier keinen Mehraufwand.
- Nichts für Anfänger und kompliziert in der Einrichtung.
Fazit
Der Sinn von einem headless CMS ist einfach: Man ist nicht auf die Technik des CMS limitiert und kann sich ganz auf die Inhalte konzentrieren. Das ermöglicht es mit den Daten anders zu arbeiten und kann diese so in verschiedenen Programmen weiterverwenden. Ebenso werden die Webdesigner entlastet, weil sie fertige Daten erhalten und anhand dieser Daten ein inhaltsorientiertes Design erstellen können.
