Serverless bedeutet nicht ohne Server
Serverless Functions sind heute wichtige Bestandteile in der Web-Entwicklung. „Run Code not Server“, so hat AWS die Idee von Serverless Functions kommuniziert. „Serverless“ bedeutet aber in diesem Zusammenhang nicht, dass kein Server im Spiel ist, sondern lediglich, dass man selbst sich nicht um den Server kümmern muss. Functions as a Service (FaaS) nennen die Cloud-Anbieter diesen Service. Ein Webentwickler schreibt lediglich den Code, den er ausführen möchte und legt dieses bei einem Cloud-Anbieter seiner Wahl ab. Dieser Hoster ruft dann einen Container auf, der sich um die Ausführung des Codes kümmert und den Entwickler über die erfolgreiche oder gescheiterte Ausführung informiert. Dies hat den großen Vorteil, dass der Entwickler selbst Dich nicht um die Infrastruktur eines Backendes kümmern muss, und sich uneingeschränkt auf die Programmierung konzentrieren kann.
Eine Limitierung dessen, was für Code ausgeführt werden soll oder was genau berechnet werden soll, gibt es nicht. So kann man serverless auch auf Datenbanken zugreifen, Mails versenden oder Dateien auf einen weiteren Server hochladen. Die Möglichkeiten sind praktisch grenzenlos.
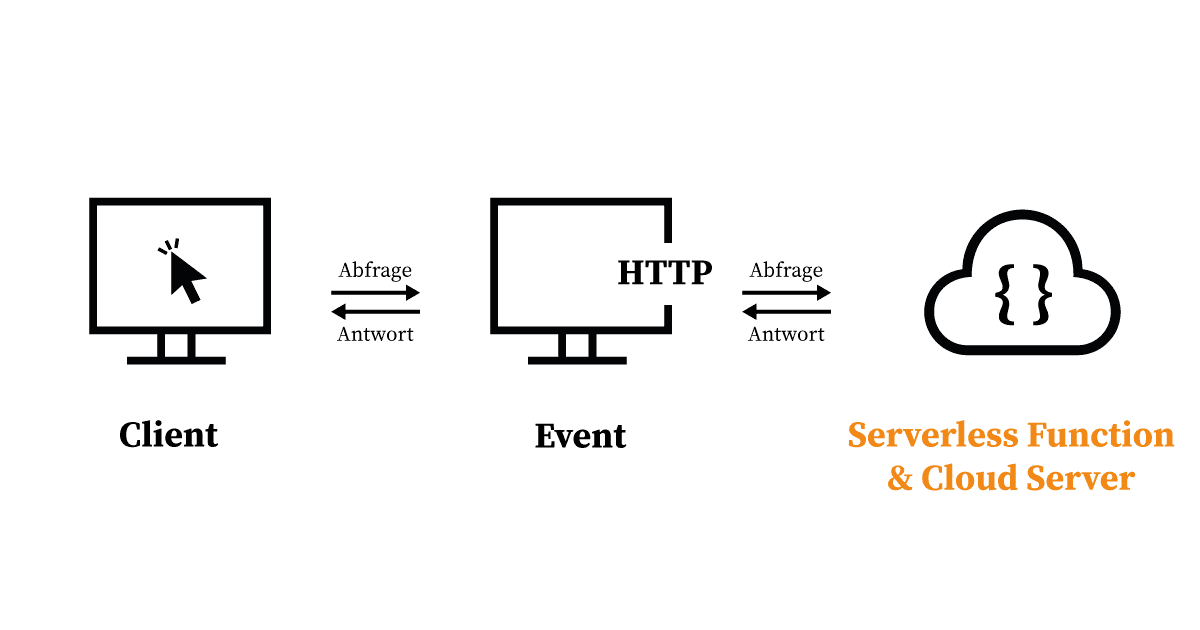
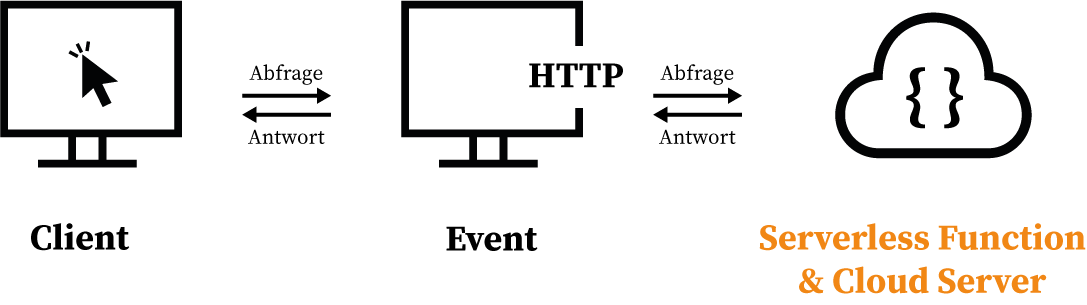
Wie sie „functionieren“
- Der Entwickler schreibt eine Funktion innerhalb des Clients. Diese Funktion soll eine ganz bestimmte Aufgabe erfüllen.
- Der Entwickler definiert ein Ereignis wie z. B. ein Button-Klick innerhalb der Applikation, die das Event beim Cloud-Anbieter auslöst. Ein häufiges Event ist eine HTTP-Anforderung.
- Das Event wird von einem User ausgelöst.
- Die Funktion wird von der Cloud ausgeführt.
- Das Ergebnis wird an den Client gesendet.

Beispiele für sinnvolle Serverless Functions
Grundsätzlich gilt, dass Serverless Function hervorragend mit statischen Seiten zusammenspielen. Hier spielt der JAMStack wieder eine wichtige Rolle. Alle Dinge, die nicht auf dem Client ausgeführt werden sollen, können mit Serverless Functions einfach ins Backend ausgelagert werden. Dazu gibt es drei ganz einfache Beispiele für sinnvolle Anwendungszwecke für Serverless Functions:
- Ein Kontaktformular verarbeiten und über nodemailer eine E-Mail senden
- Eine Datenbankabfrage starten und das Ergebnis per HTTP Antwort an den Client zurückgeben
- Microservices anbieten und Serverless Functions als API-Proxy nutzen, um keine API-Keys zu leaken.
Vorteile von Serverless Functions
Kein Serverpflege, automatische Skalierung und Sicherheit
Den größten Vorteil, den Serverless Functions mitbringen, ist die fehlende Wartung eines Servers. Der Programmierer kann sich auf die Entwicklung der Funktionen konzentrieren. Selbst die Skalierung bei plötzlichem Anstieg der Anfragen übernimmt der Cloud-Anbieter völlig. Zudem muss kein Gedanke daran verloren werden, dass der eigene Server Sicherheitslücken oder alte Softwareversionen innehält. Der Cloud-Anbieter kümmert sich zentral um alle Sicherheitsfragen bezüglich des ausführenden Servers.
Kosten nur bei Nutzung
Typisch für Cloud-Computing wird bei Serverless Functions nach Rechenzeit bezahlt. So spart man sich die Fixkosten und zahlt nur das, was tatsächlich an Serverleistung gebraucht wird.
Achtung: Sollte man keinen direkten ROI für das Ausführen der Function erhalten, kann dieser Vorteil schnell teuer werden. Denke also an manuelle Limits, um Kostenfallen aus dem Weg zu gehen.
Anbieter von Serverless-Functions
Es gibt eine Vielzahl an Anbietern für Serverless Functions. Die bekanntesten sind wie folgt:
- AWS Lambda (Amazon) https://aws.amazon.com/de/lambda/
- Azure Functions (Mircosoft) https://azure.microsoft.com/de-de/services/functions/
- Cloud Functions (Google) https://cloud.google.com/functions
- Netlify Functions (von Netlify und unser Liebling / basiert auf AWS Lambda) https://www.netlify.com/products/functions/
Fazit
Serverless Functions sind für uns als JAMStack-Entwickler nicht mehr wegzudenken. Sie lösen für uns das Server-Problem für kleine einfache Anwendungen, die sonst zu einem eigenen Server führen würden. Wir können so statische Websites durch Backend-Skripte sinnvoll auffüllen und so performante und individuelle Websites gestalten.