Hast Du schon was von dem neuen Bildformat WebP von Google gehört? Mir fiel das Format das erste Mal bei den SEO Days 2018 in Köln auf. Dabei ist das „neue“ WebP Format gar nicht so neu. Google entwickelte schon 2010 das neue Grafikformat. Jedoch findet jetzt erst so langsam die Einkehr in unsere Browser statt. Seit der Version 65 von Firefox nutzt nun auch der letzte populäre Browser, neben Chrome und Safari neue Format. Eine aktuelle Liste der Kompatibilität findest Du hier: https://caniuse.com/#feat=webp. Das war für mich das Signal, dass ich mich intensiv mit dem neuen Format auseinander zusetzten. Warum? Ich erkläre es Dir kurz:
Warum WebP?
Das neue WebP Format vereint die Vorteile von JPG und PNG in einem einzigen Dateiformat. Das heißt, wir können sehr komplexe Bilder und Grafiken mit einem Alpha-Kanal (Transparenz) abspeichern und schaffen es trotzdem eine winzige Dateigröße zu erreichen. Wir erreichen das dank der neuen Methode und sehr wirksamen Komprimierung. Wir müssen also nicht mehr zwischen PNG und JPG differenzieren und sparen zusätzlich noch an der Größe.
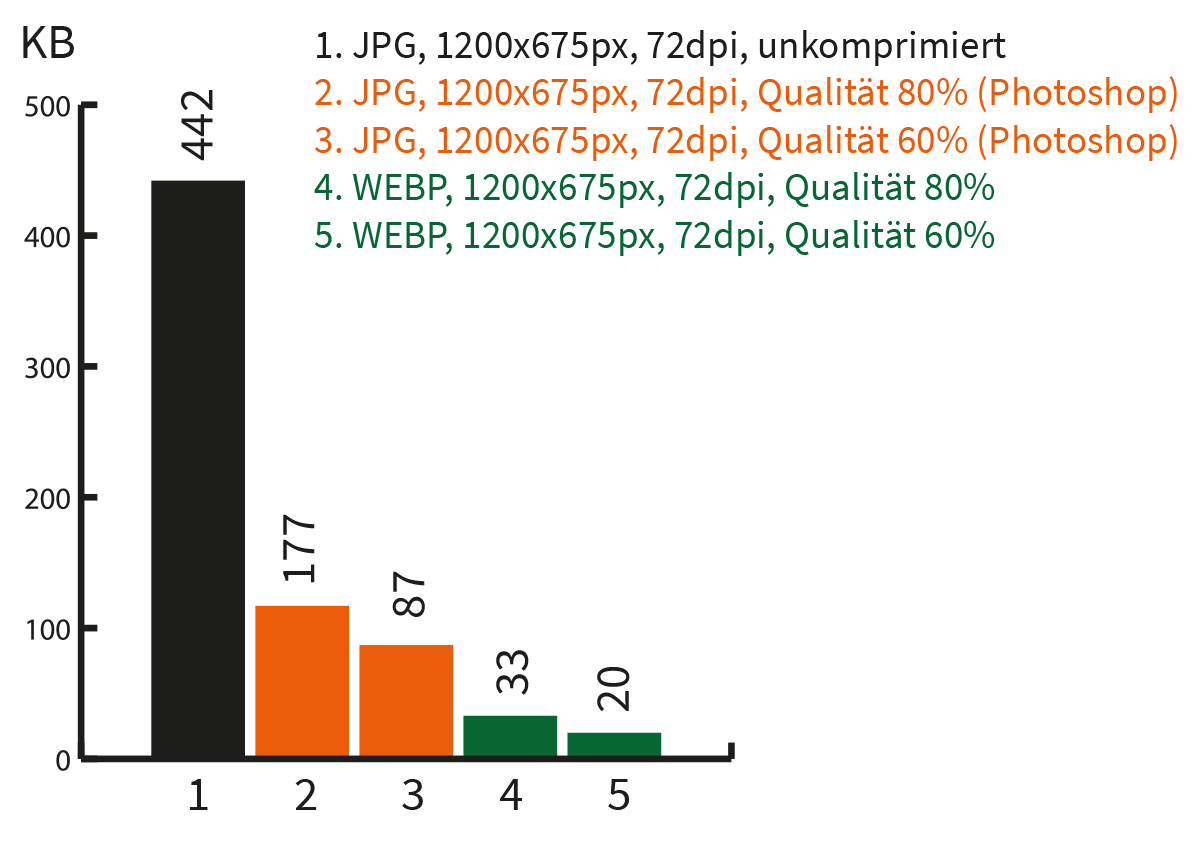
Nach einigen Tests war der Hauptgrund für mich persönlich allerdings die Dateigröße und nicht die Vereinigung der Dateiformate. Ich möchte Dir im Nachfolgenden kurz zeigen, wie mächtig das neue WebP Format ist. Ich nehme ein Foto und eine Grafik und speichere dieses einmal in voller Qualität, mit geringer Kompression und mit hoher Kompression als JPG und als auch als WebP ab.

- JPG, 1200x675px, 72dpi, unkomprimiert
- JPG, 1200x675px, 72dpi, Qualität 80% (Photoshop)
- JPG, 1200x675px, 72dpi, Qualität 60% (Photoshop)
- WEBP, 1200x675px, 72dpi, Qualität 80%
- WEBP, 1200x675px, 72dpi, Qualität 60%
Wenn wir uns jetzt Webseiten ansehen, dann fällt uns auf wie hoch der Anteil der zu ladenden Daten mit Bildern in Verbindung stehen. Im Durchschnitt bezieht sich etwa 60 % des gesamten Datenvolumens auf Grafiken. Durch das neue WebP Format von Google, sparen wir einen Bärenanteil an Daten. Das ist eine extrem starke Stellschraube für die Performanceoptimierung Deiner Webseite.
Aber Vorsicht: Manchmal kann es passieren, dass das WebP Bild trotzdem größer ist als das Original. Dies ist mir besonders bei Grafiken aufgefallen, die ich als PNG abgespeichert habe. Zum Beispiel bei der Infografik, die Du weiter oben findest. Deswegen ist dort auch ausschließlich das PNG eingebettet.
Wie erstelle ich Bilder im WebP Format?
Aktuell (am 15.03.2019) wird das Format in dem von mir meist benutzen, Programm Photoshop noch nicht unterstützt. Jedoch wirst Du überall auf meiner Webseite das neue Format antreffen. Wie mache ich das?
Mit der Kommandozeile:
Ich erstelle ganz normal meine Grafiken in einem Bildbearbeitungsprogramm und speichere diese als JPG oder PNG. Sobald ich alle meine Grafiken beisammen habe, gehe ich wie folgt unter Windows vor:
Du benötigt zuallererst das cwebp Tool von Google. Dieses kannst Du hier herunterladen: https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html. Scrolle ganz runter, um die letzte Version zu finden. Für Windows mit 64 Bit lädst Du dann z. B. die Version „libwebp-1.0.2-windows-x64.zip“ runter. Wir benötigen nur die „cwebp.exe“. Den Rest brauchst Du nicht zu entpacken. Du wirst merken, dass Du das Programm mit einem Doppelklick nicht einfach öffnen kannst. Das liegt daran, dass Google keine Oberfläche für das Programm gebaut hat und davon ausgeht, dass man das Programm über die Kommandozeile nutzt und z. B. über den Befehl „cwebp input.jpg -q 60 -o output.webp“ die gewünschte Konvertierung erzielt. Keine Angst, das klingt schwieriger als es ist.
Anbei eine Schritt-für-Schritt-Anleitung:
- Deine erstellen Grafiken kopierst Du alle an einen Ort. Nehmen wir z.B. Deinen Desktop. Dort erstellen wir den Ordner „webp“. Die Bilder sollten sich jetzt hier befinden:
C:\Users\BENUTZERNAME\Desktop\webp
Hierhin kopierst Du auch die cwebp.exe aus dem Download vorhin (wir benötigen auch ausschließlich die cwebp.exe. Alles andere kannst du ignorieren).
Es sollten sich jetzt ausschließlich die cwebp.exe und Deine Bilder in dem Ordner befindet. - Jetzt öffnest Du die Konsole, indem Du die Windows Taste drückst und nach dem Programm „Eingabeaufforderung“ öffnest.
Jetzt benötigst Du einige Grundlagen im Umgang mit der Kommandozeile. In der untersten Zeile siehst Du in welchem Ordner Du Dich befindest. Damit wir das cwebp Tool nutzen können, musst und den vorhin erstellten Ordner navigieren. Das geschieht mit dem Befehl „cd“. Dieser Befehl steht für „change directory“. Um in einen Ordner zu navigieren, gibst Du also „cd ORDNERNAMEN“ ein.
Wenn Du Dich also im Ordner C:\Users\BENUTZERNAME\ befindest, gibst Du „cd Desktop“ ein um den Ordner Desktop zu wechseln. Jetzt sollte sich der Pfad in der Kommandozeile angepasst haben. Nun gib ein letztes Mal „cd webp“ ein um in den Ordner C:\Users\BENUTZERNAME\Desktop\webp zu wechseln. - Nun können wir die Bilder die in diesem Ordner in WebP umwandeln, indem wir folgenden Befehl ausführen „cwebp input.png -q 60 -o output.webp“. Dabei steht „input.png“ für das Bild welches Du umwandeln willst. „output.webp“ ist wie die WebP-Datei am Ende heißen soll. Und „-q 60“ gibt den Kompressionsfaktor an. Wollen wir also z.B. ein JPG mit dem Namen „Katze.jpg“ in eine WebP Datei umwandeln und einen Kompressionsfaktor von 80 setzen wollen, geben wir folgenden Befehl ein „cwebp Katze.jpg -q 80 -o Katze.webp“.
(Tipp: Es gibt viele Optionsmöglichkeiten an dieser Stelle. Alle Optionen findest Du in der offiziellen Dokumentation von Google https://developers.google.com/speed/webp/docs/cwebp)
Nutzt man nun hier nun z.B. an dieser Stelle den Befehl „dir > dateiname.txt“, kann man alle Dateinamen der Fotos in eine Textdatei schreiben lassen. Mit etwas Geschick kann man so pro Datei relativ schnell alle Codezeilen schreiben und so hunderte von Fotos in wenigen Minuten konvertieren.
Mit einem Konverter
Wem das zu stressig ist, kann folgende Alternativen nutzen:
- Photoshop-Plug-in: http://telegraphics.com.au/sw/product/WebPFormat
- Online Konverter: https://bild.online-convert.com/de/umwandeln-in-webp/
- Online Konverter (alternative): https://convertio.co/de/jpg-webp/
WebP im Web nutzen
Jetzt haben wir ganz viele tolle und kleine WebP Bilder. Wir könnten die Bilder jetzt ganz einfach ins HTML per Img-Tag schreiben, haben aber dann das Problem, dass die alten Browser, das Format nicht kennen, kein Bild anzeigen werden. Um diese im Web zu nutzen und die Abwärtskompatibel zu gewährleisten gibt es zwei Wege:
Per HTML Befehl
<picture>
<source srcset="/pfad/Katze.webp" type="image/webp">
<img src="/pfad/Katze.jpg" alt="" class="">
</picture>
Moderne Browser lesen das Picture Element und versuchen das WebP zu nutzen. Sollte der Browser das Format nicht kennen, nutzt er die alternative. In diesem Fall das JPG.
Alte Browser ignorieren das Picture und das Source Element komplett und lesen nur das Img-Tag. Diese geben dann das JPG aus.
Per htaccess
Wem das zu viel ist, kann auch die WebP Bilder automatisch ausgeben lassen per .htaccess Datei.
Für Apache Server
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
Für nginx Server
# http config block
map $http_accept $webp_ext {default "";"~*webp" ".webp";}
# server config block
location ~* ^/wp-content/.+\.(png|jpg)$ {
add_header Vary Accept;
try_files $uri$webp_ext $uri =404;}
BONUS: WebP Bilder in CSS nutzen
Ich nutze die WebP Bilder per HTML Befehl. Ich habe dadurch die Ausgaben direkt unter Kontrolle. Jedoch hatte ich das Problem, dass ich WebP Bilder auch als Background-Image per CSS Befehl ausgeben wollte, aber dennoch die Abwärtskompatibilität garantieren wollte. Ich bin am Ende dann auf ein Mini-Tool des berühmten Detektors „Modernizr“ gestoßen. Dort lädst Du einfach nur den Detector „web“ runter und baust diesen als Script ganz unten in Deine Seite ein. Die Website von Modernizr ist down (heute ist der 22.01.2022) und zudem wurde das Tool in ein NPM Package umgewandelt. Um einen einfachen Test zu machen, ohne eine Dependency zu installieren, kannst Du folgenden JavaScript einbauen:
function testWebpSupport() {
var elem = document.createElement('canvas');
if (!!(elem.getContext && elem.getContext('2d'))) {
return elem.toDataURL('image/webp').indexOf('data:image/webp') == 0;
}
return false;
}
if(testWebpSupport()){
document.querySelector("body").classList.add("webp");
} else {
document.querySelector("body").classList.add("no-webp");
}Jetzt wird der Browser beim Abruf der Seite überprüft, ob dieser WebP unterstützt. Sollte dem so sein, wird dem Body-Tag die Klasse „web“ hinzugefügt. Wenn WebP nicht unterstützt wird, wird die Klasse „no-webp“ angefügt. Möchte also ich jetzt z. B. ein Hintergrundbild auf ein Element mit dem Namen „header“ als WebP ausgeben, nutze ich folgende CSS Zeilen:
.webp .header {
background-image: url(/pfad/Katze.webp);
}
.no-webp .header {
background-image: url(/pfad/Katze.jpg);
}Fazit
Durch das WebP-Format lässt sich der Pagespeed deutlich erhöhen. Jedoch kann es aufgrund der fehlenden Tools und Kompatibilität zu Problemen führen. Trotzdem ist der Gewinn sehr hoch. Von mir eine klare Empfehlung.
Wie findest Du diesen Artikel? Ich bin immer auf Deine ehrliche Meinung gespannt und versuche mich jeden Tag zu verbessern. Sollte Dir was fehlen oder unklar sein, hinterlasse in den Kommentaren Feedback oder schreibe mir auf Instagram @lautenschlager.de. Ich danke Dir für Deine wertvolle Zeit!